Style Files are design ideas and code snippets you can use to effortlessly customize your Teachery products!
Style Files are design ideas and code snippets you can use the effortlessly customize your Teachery products!
Style Files are design ideas and code snippets you can use the effortlessly customize your Teachery products!
Card 1
Card 1
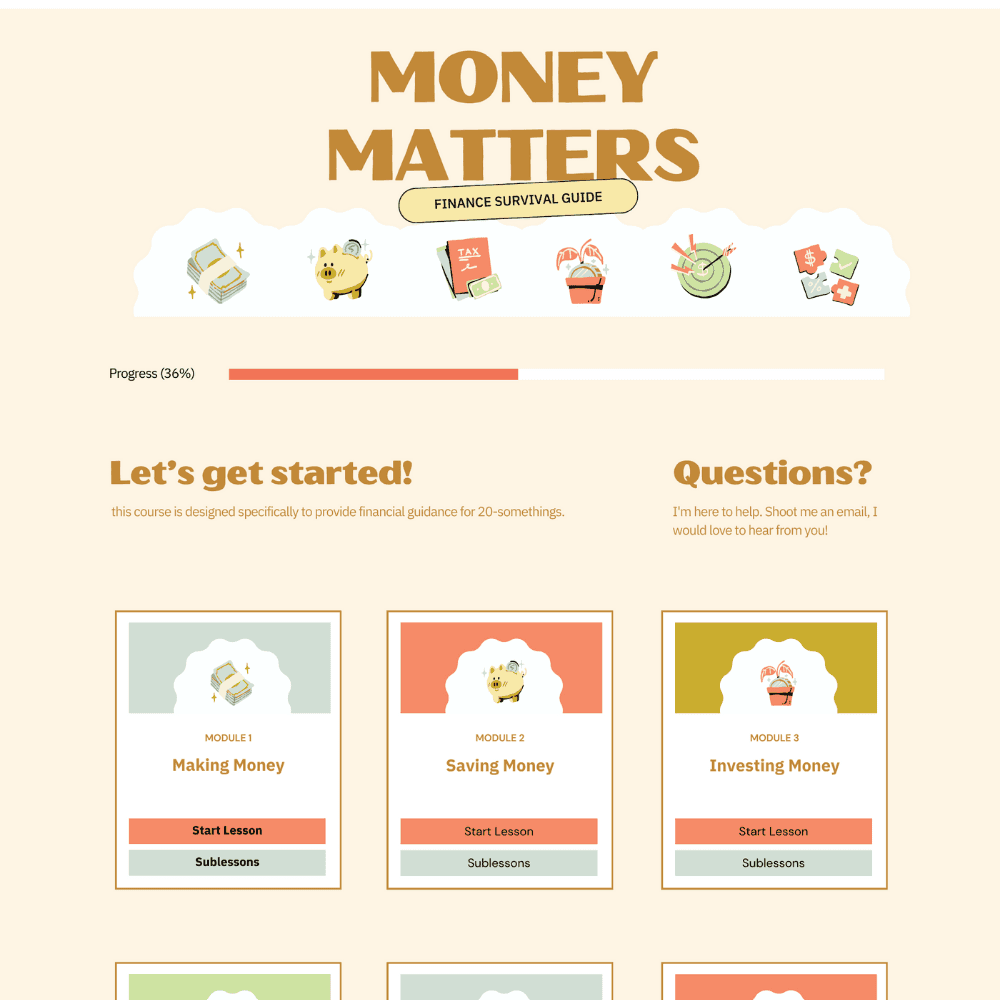
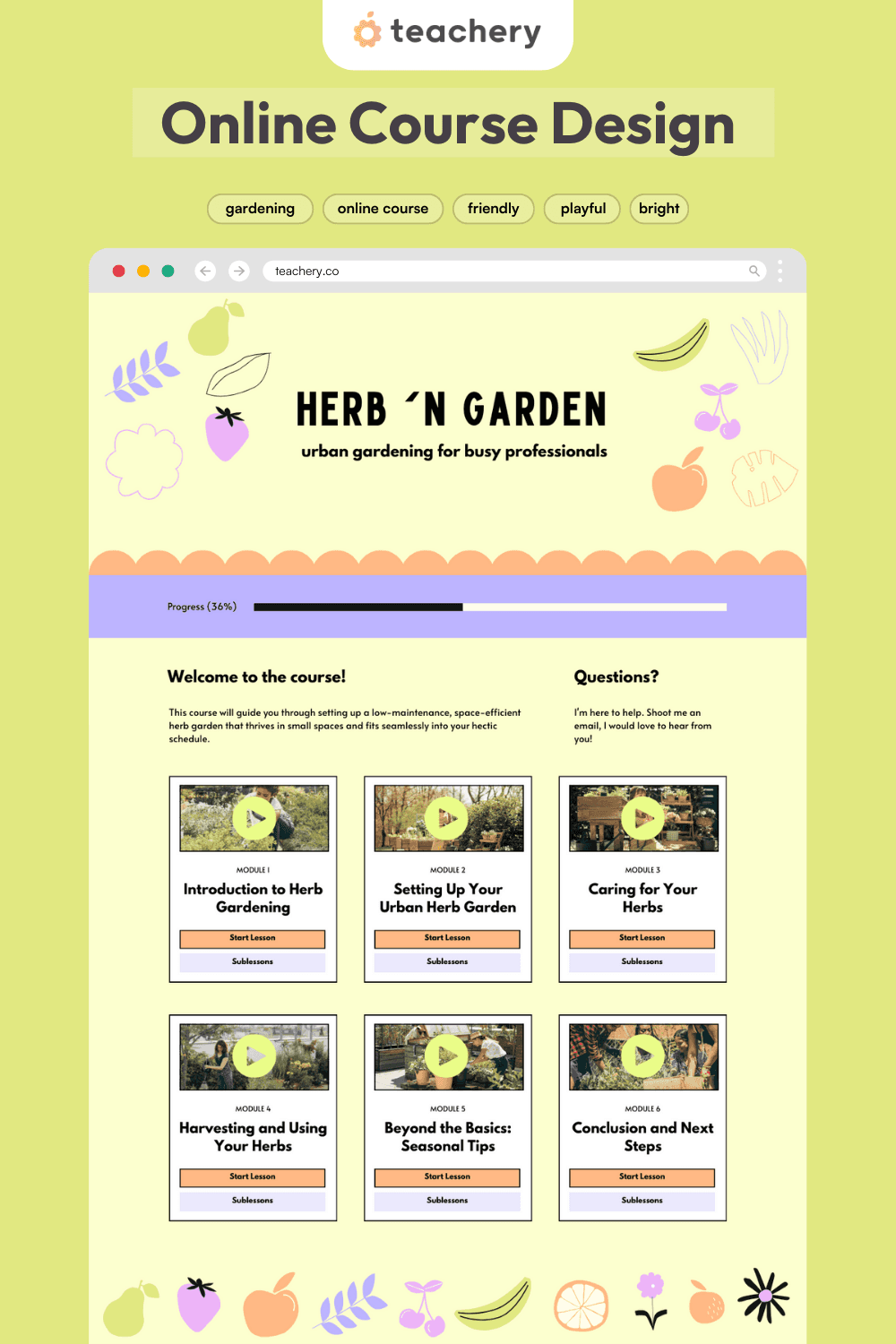
Title + Lesson Preview Image Top, Hard Corners
Quick Copy Code
Quick Copy Code
This card style is perfect if you want to add personality to your default module or lesson cards with lesson preview images.
This card style is perfect if you want to add personality to your default module or lesson cards with lesson preview images.
Step 1: Copy the CSS that will apply this card style to your course.
/* Card 1 Design */
/* OVERVIEW PAGE */
/* Adjusts spacing and alignment of lesson card */
.template-2 .overview .item .inner {
padding:12px;
text-align:center;
border-radius:0px;
}
/* Adjusts spacing below the lesson preview image */
.template-2 .overview .inner h5 img {
margin-bottom: 24px !important;
margin-top:0px !important;
width:100% !important;
}
/* Adjusts spacing below the lesson subtitle */
.template-2 .overview h5 {
margin-bottom:12px;}
/* Makes buttons full-width */
.template-2 .modules-buttons {
width:100%;
}
.template-2 .overview .button {
width: 100%;
text-align: center;
border-radius: 0px;
}
/* Makes sublesson button full-width */
.template-2 .overview .menu-parent {
width:100%;}
/* Adds space below completed button */
.template-2 .completed {
margin-bottom:10px;
}
/* LESSONS PAGE */
/* Hides lesson preview image in lesson page sidebar */
#sublessons img {
display: none;
}Copy
Step 2: Paste the CSS into the Custom CSS area of your course.
In your course's Sidebar Navigation, look for Style Your Course > Add Custom CSS. Paste the code in the window and Apply Changes.

Important Notes:
In order for the lesson preview image to show up on your Overview page, you'll need to add the lesson images in the content block of your individual lesson pages like this:

If you don't want description text to appear on your module cards, make sure you leave the "Intro Text" content block blank inside your lessons!
Step 1: Copy the CSS that will apply this card style to your course.
/* Card 1 Design */
/* OVERVIEW PAGE */
/* Adjusts spacing and alignment of lesson card */
.template-2 .overview .item .inner {
padding:12px;
text-align:center;
border-radius:0px;
}
/* Adjusts spacing below the lesson preview image */
.template-2 .overview .inner h5 img {
margin-bottom: 24px !important;
margin-top:0px !important;
width:100% !important;
}
/* Adjusts spacing below the lesson subtitle */
.template-2 .overview h5 {
margin-bottom:12px;}
/* Makes buttons full-width */
.template-2 .modules-buttons {
width:100%;
}
.template-2 .overview .button {
width: 100%;
text-align: center;
border-radius: 0px;
}
/* Makes sublesson button full-width */
.template-2 .overview .menu-parent {
width:100%;}
/* Adds space below completed button */
.template-2 .completed {
margin-bottom:10px;
}
/* LESSONS PAGE */
/* Hides lesson preview image in lesson page sidebar */
#sublessons img {
display: none;
}Copy
Step 2: Paste the CSS into the Custom CSS area of your course.
In your course's Sidebar Navigation, look for Style Your Course > Add Custom CSS. Paste the code in the window and Apply Changes.

Important Notes:
In order for the lesson preview image to show up on your Overview page, you'll need to add the lesson images in the content block of your individual lesson pages like this:

If you don't want description text to appear on your module cards, make sure you leave the "Intro Text" content block blank inside your lessons!
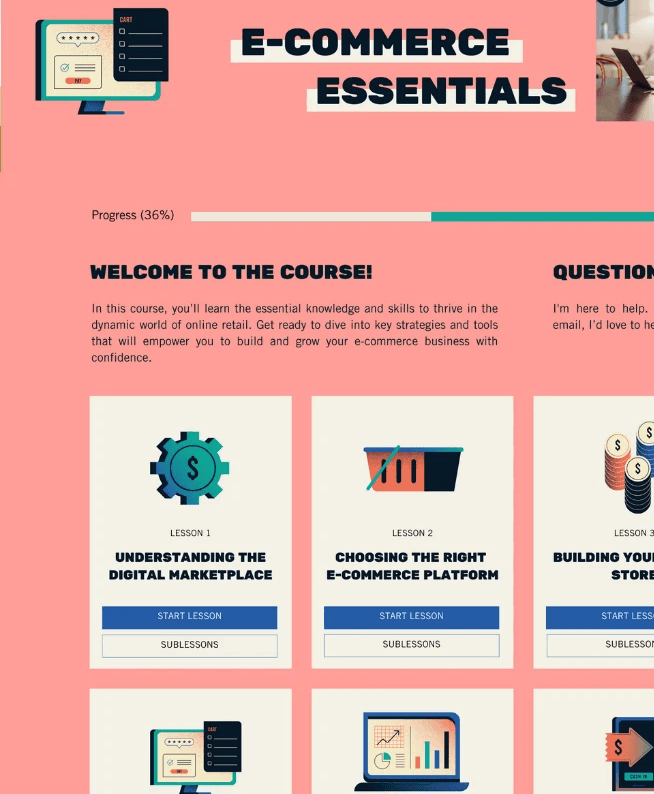
See it in action:
See it in action:
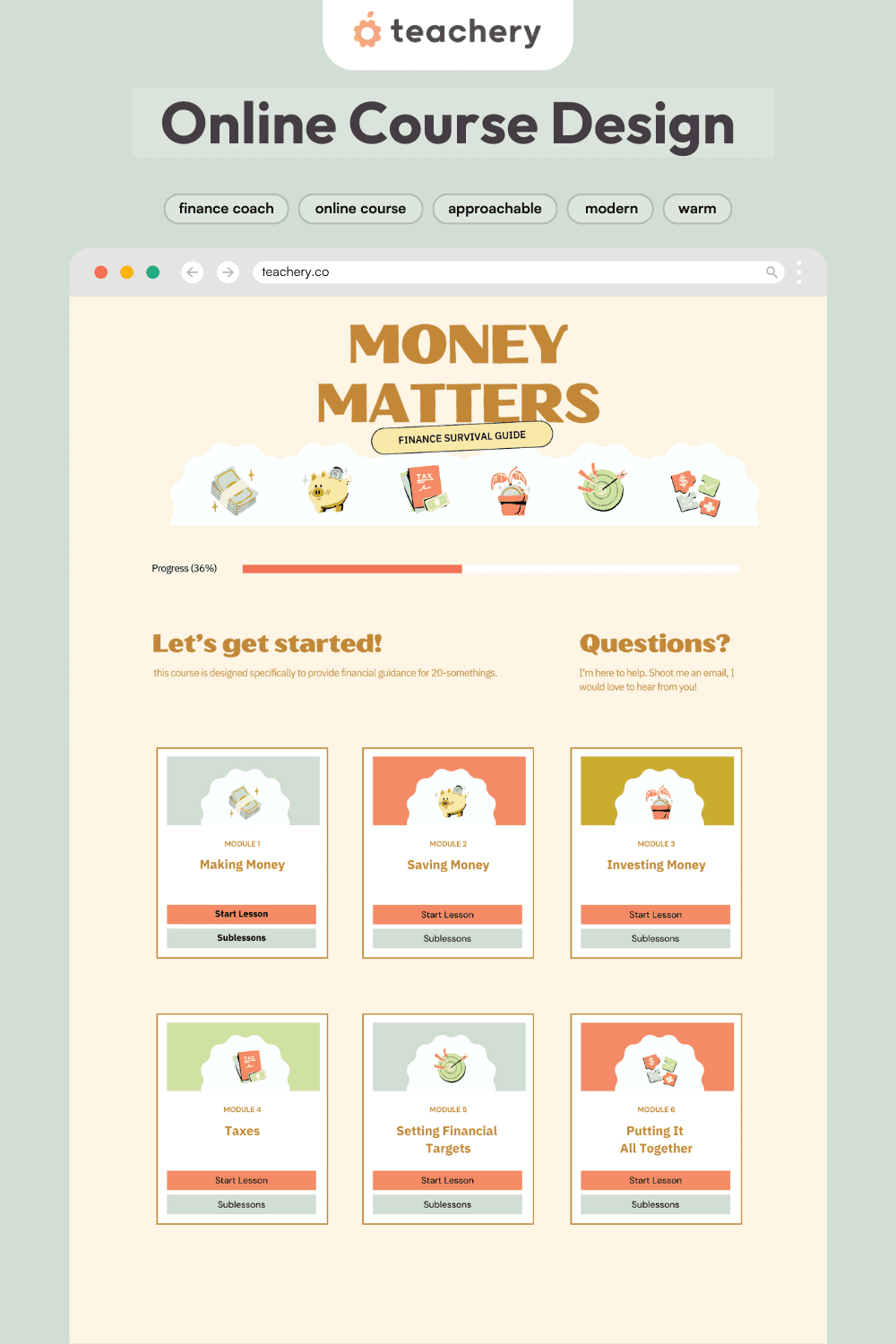
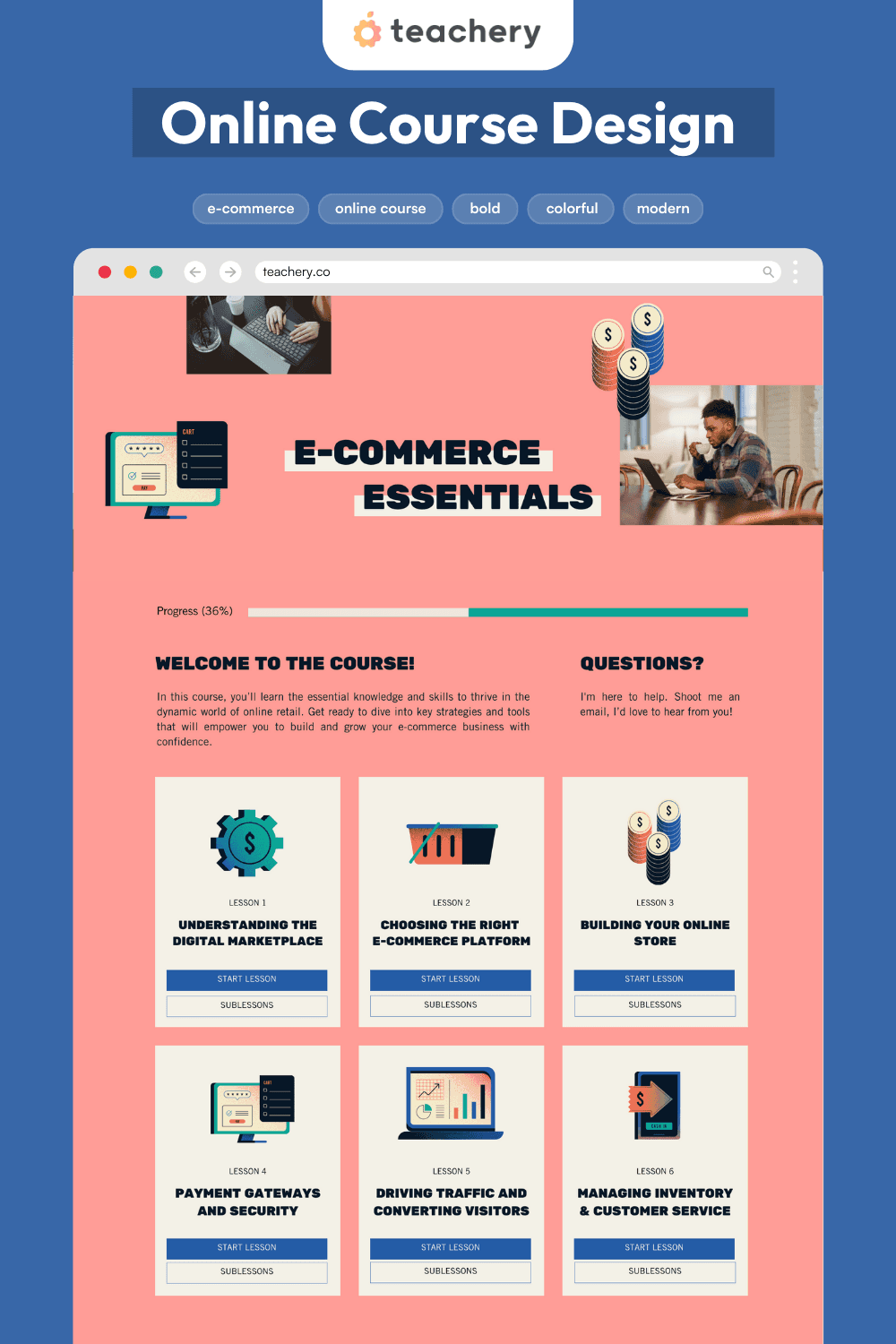
Download our Course Design Kit for Canva
Download our Course Design Kit for Canva
Design your Teachery digital products and online courses in a fraction of the time with this Canva Kit! Comes with template courses for you to customize, color palettes, font pairings, alternative card layouts and example courses to inspire you!
Free Canva Template Includes:
Course Skeleton
Alternative Card Designs
Color Palettes
Font Pairings
15+ Example Courses
© 2013 - Present | Teachery Inc. All rights reserved.
© 2013 - Present | Teachery Inc. All rights reserved.
© 2013 - Present | Teachery Inc.
All rights reserved.