Style Files are design ideas and code snippets you can use to effortlessly customize your Teachery products!
Style Files are design ideas and code snippets you can use the effortlessly customize your Teachery products!
Style Files are design ideas and code snippets you can use the effortlessly customize your Teachery products!
Card 5
Card 5
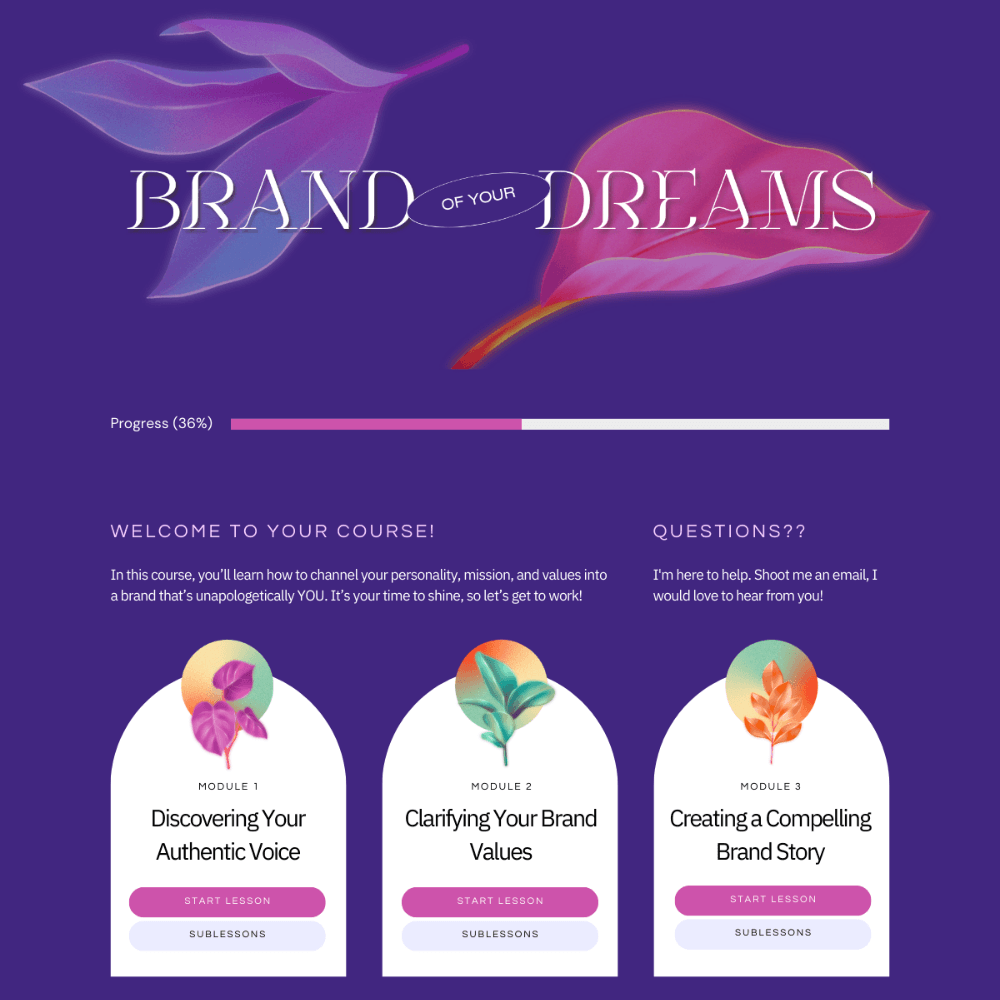
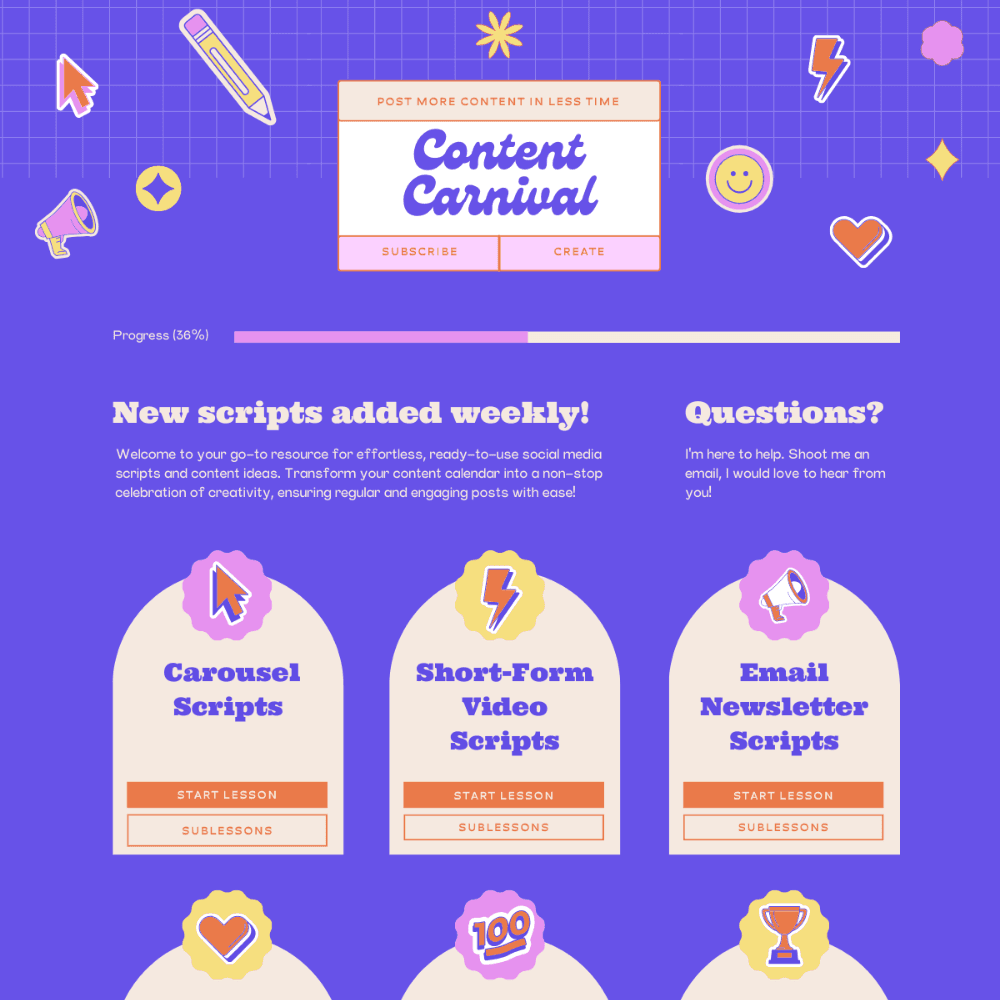
Title + Lesson Image Top Overlapping, Full-Width Buttons, Arched
Quick Copy Code
Quick Copy Code
This is a fun card layout if you have custom icons you want to add for each of your lessons. The icon image overlaps with the top of the arched lesson card.
This is a fun card layout if you have custom icons you want to add for each of your lessons. The icon image overlaps with the top of the arched lesson card.
Step 1: Copy the CSS that will apply this card style to your course.
/* Card 5 Design */
/* OVERVIEW PAGE */
/* Adjusts spacing and alignment of lesson card */
.template-2 .overview .item .inner {
padding:12px;
text-align:center;
border-radius:300px 300px 0px 0px;
}
/* Adjusts spacing below the lesson preview image */
.fr-view img.fr-dib {
margin:0px;
}
/* Adjusts spacing below the lesson subtitle and moves lesson preview image to overlap top of card */
.template-2 .overview h5 {
margin-bottom:12px;
margin-top:-50px;
flex-direction: column;
align-items: center;
}
/* Makes buttons full-width */
.template-2 .modules-buttons {
width:100%;
}
.template-2 .overview .button {
width: 100%;
text-align: center;
border-radius: 0px;
}
/* Makes sublesson button full-width */
.template-2 .overview .menu-parent {
width:100%;}
/* Adds space between lesson card rows */
.template-2 .modules_wrapper {
grid-gap: 40px;
}
/* Adjusts layout of completed badge on lesson card */
.overview h5 {
margin-top: 12px;
display: flex;
flex-direction: column;
gap: 12px;
}
.completed.active {
text-align: right;
}
/* LESSON PAGE */
/* Adds space below lesson preview image on lesson page */
#lessons-page .imitate-5 img {
margin-bottom: 24px !important;
}
/* Hides lesson preview image in lesson page sidebar */
#sublessons img {
display: none;
}Copy
Step 2: Paste the CSS into the Custom CSS area of your course.
In your course's Sidebar Navigation, look for Style Your Course > Add Custom CSS. Paste the code in the window and Apply Changes.

Important Notes:
In order for the lesson preview image to show up on your Overview page, you'll need to add the image in the content block of your lesson pages like this:

If you don't want description text to appear on your module cards, make sure you leave the Intro Text content block blank inside your lessons!
Step 1: Copy the CSS that will apply this card style to your course.
/* Card 5 Design */
/* OVERVIEW PAGE */
/* Adjusts spacing and alignment of lesson card */
.template-2 .overview .item .inner {
padding:12px;
text-align:center;
border-radius:300px 300px 0px 0px;
}
/* Adjusts spacing below the lesson preview image */
.fr-view img.fr-dib {
margin:0px;
}
/* Adjusts spacing below the lesson subtitle and moves lesson preview image to overlap top of card */
.template-2 .overview h5 {
margin-bottom:12px;
margin-top:-50px;
flex-direction: column;
align-items: center;
}
/* Makes buttons full-width */
.template-2 .modules-buttons {
width:100%;
}
.template-2 .overview .button {
width: 100%;
text-align: center;
border-radius: 0px;
}
/* Makes sublesson button full-width */
.template-2 .overview .menu-parent {
width:100%;}
/* Adds space between lesson card rows */
.template-2 .modules_wrapper {
grid-gap: 40px;
}
/* Adjusts layout of completed badge on lesson card */
.overview h5 {
margin-top: 12px;
display: flex;
flex-direction: column;
gap: 12px;
}
.completed.active {
text-align: right;
}
/* LESSON PAGE */
/* Adds space below lesson preview image on lesson page */
#lessons-page .imitate-5 img {
margin-bottom: 24px !important;
}
/* Hides lesson preview image in lesson page sidebar */
#sublessons img {
display: none;
}Copy
Step 2: Paste the CSS into the Custom CSS area of your course.
In your course's Sidebar Navigation, look for Style Your Course > Add Custom CSS. Paste the code in the window and Apply Changes.

Important Notes:
In order for the lesson preview image to show up on your Overview page, you'll need to add the image in the content block of your lesson pages like this:

If you don't want description text to appear on your module cards, make sure you leave the Intro Text content block blank inside your lessons!
See it in action:
See it in action:
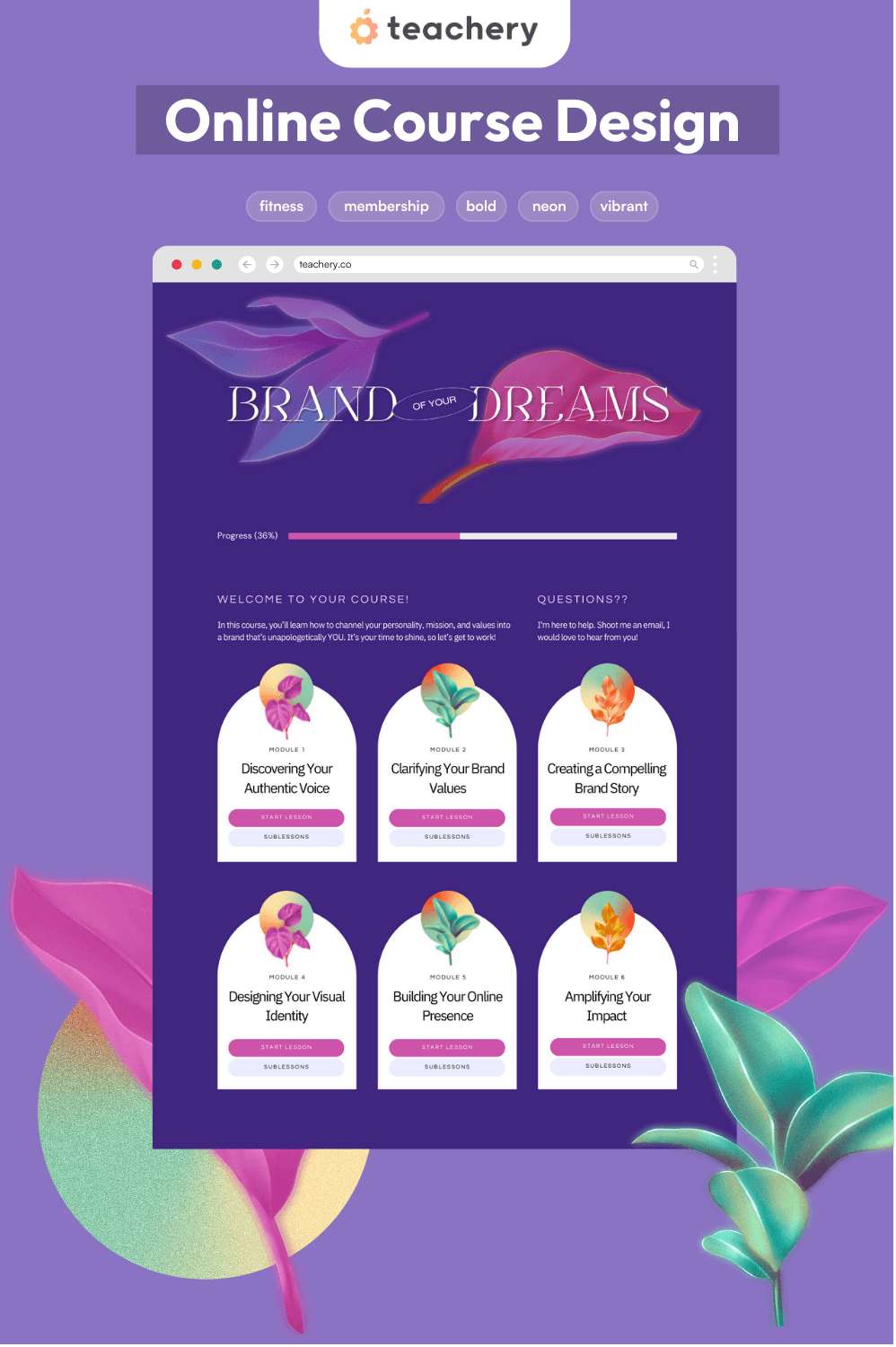
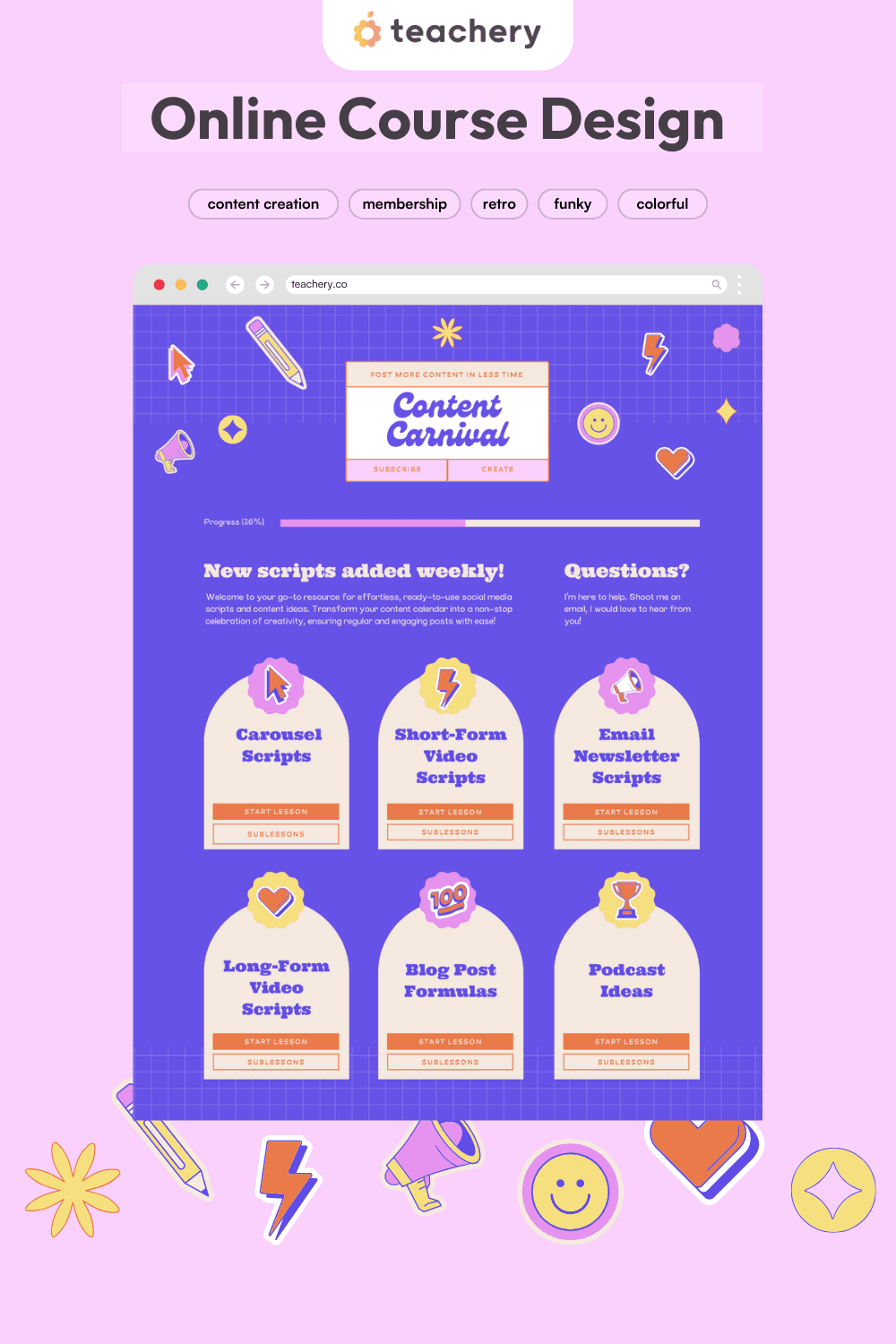
Download our Course Design Kit for Canva
Download our Course Design Kit for Canva
Design your Teachery digital products and online courses in a fraction of the time with this Canva Kit! Comes with template courses for you to customize, color palettes, font pairings, alternative card layouts and example courses to inspire you!
Free Canva Template Includes:
Course Skeleton
Alternative Card Designs
Color Palettes
Font Pairings
15+ Example Courses
© 2013 - Present | Teachery Inc. All rights reserved.
© 2013 - Present | Teachery Inc. All rights reserved.
© 2013 - Present | Teachery Inc.
All rights reserved.